How To
Tips, Admin How to, Quick Fix
Useful quick tools
- Configuration > Search and Metadata > URL aliases > Patterns
- Configuration > Development > Site Backup
- Request DEV site refresh from PROD sit at http://yalesites.yale.edu/refresh-my-site
- Structure > Context > book_navigation
- Configuration > People > CAS Settings > Redirection
Home Page Updates
Emergency Block
Activate Emergency Block
- Login at http://services.library.yale.edu/cas
- Click on "Structure"
- Click on "Blocks"
- The Emergency Block should be under "Disabled". Click on "configure" for the Emergency Block
- Update the text in the block body with the latest message
- Click on "Save block" at the bottom of the page
- Find View: Random Banner under Header Second. Change its region to "- None -"
- Find the Emergency Block under "Disabled". Change its region to "Header Second"
- Click "Save Blocks" at the bottom of the page
Turn Off Emergency Block
- Login at http://services.library.yale.edu/cas
- Click on "Structure"
- Click on "Blocks"
- The Emergency Block should be under "Header Second". Change the Region for the Emergency Block to "- None -"
- Find the View: Random Banner under "Disabled". Change its Region to "Header Second"
- Click "Save Blocks" at the Bottom of the page
Working with Images
Before working in Drupal, you can use a simple editor to resize an image. Staff can edit pictures using Microsoft Office 2010. Use Edit Pictures > "Resize" or "Crop." If you resize you should maintain the aspect ratio.
Sizes in Use
- Billboard Image must be larger than 650x217 pixes
- People Picture style: people_thumbnail. Upload dimension 1600x1200 (1024KB)
Change Sizes
Create a style to set the image size in Configuration > Media > Image Styles
- The "Thumbnail (100x100)" will change 800(w)x 600(h) image to 100x75
- The "square_thumbnail" will change 800x600 image "Scale and Crop" to 48x48
- The "people_thumbnail_small" is 60x90
- For "PL Photo Size" do Scale and crop 240x180 and the Resize 210x155
- Square 60x60 for PL home page and PL Search Page "Browse all PL"
References
- YaleSites Rotating Header Image
- YaleSites Add embedded images
CAS Access
To require CAS login to access a page use Configuration > People > CAS Settings > Redirection > Add the url to "Specific pages"
http://web.library.yale.edu/admin/config/people/cas
These pages allow access after CAS login only. (as of 3/29/2017)
fuser
Link In Focus: Sample for Arts
Redirect Arts News Archive page from arts/news to news/arts-area (Global News View Setting)
Create Menu "Arts In Focus" => auto create block "Arts In Focus" > Edit
- link title "News Archive
- path arts/news
Go to "Arts In Focus" block, set "Title" => <none>, only appear in "arts", Move to "Content" Refion, seat under "In Focus" block
From https://git.yale.edu/mteac/tst.library.yale.edu/blob/master/sites/all/th...
Copy>
|
/* ---------------------------------------------------------------- in focus */ .view-in-focus .views-row { #block-menu-menu-in-focus { #block-menu-menu-in-focus a { #block-menu-menu-in-focus a:hover { |
Edit (Add) with
|
#block-menu-menu-in-focus-arts {
position: absolute;
top: -6px;
}
#block-menu-menu-in-focus a,
#block-menu-menu-in-focus-arts a {
color: #0F4D92;
}
#block-menu-menu-in-focus a:hover,
#block-menu-menu-in-focus-arts a:hover {
color: #F9BE00;
}
|
CSS: Color and Style
Block Styles
- narrow-or-greater (Enable to block the display when the screen width become narrow)
- highlight-block
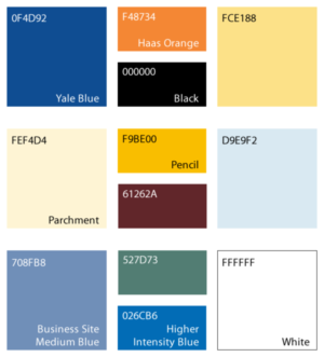
Color Code
| Yale Blue | 0F4D92 | Haas Orange | F48734 |
| FCE188 | Parchment | FEF4D4 | |
| Pencil | F9BE00 | 61262A | |
| D9E9F2 | Business Site Medium Blue | 708FB9 | |
| Higher Intensity Blue | 026CB6 | 527D73 |
Click on the image for a larger version:
Add Search Function
Add in Code
Sites > All > Modules > Custom > yul_search > yul_search.module
- In function yul_search_block_info() > add one block line information
- In function yul_search_view($delta = '') > add new case
- Add function yul_(***)_search_block_content()
- In function yul_search_forms() > Add $forms[**] = array(......
- Add function yul_(***)_search_box($form, $form_state, $form_id)
- Add function yul_(***)_search_box_form_submit($form, &$form_state)
Create in View
- Create a searh view page that will display the search result with "Filter Criteria"
- Advance > Exposed Form > Exposed form in block "yes" => search block will created
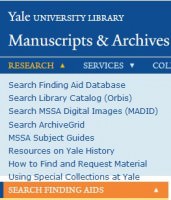
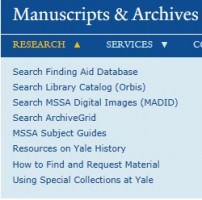
Header First Menu
MSSA Add New link to Research menu: Structure > Menus > MSSA Min Menu > Add link
"Using Special Collections at Yale" under -- Research,
=> Link will show up both Research Block and Research Dropdown The default space need to add more height
in Firefox  compare smaller font size (in IE)
compare smaller font size (in IE) 
If need add the height:
Site > All > themes > yul > css > yul-yul-default.css
Find .context-mssa #zone-menu .research-block-nav .cont to change height
.context-mssa #zone-menu .research-block-nav .content {
height: 175px;
}
Do the same change for yul-yul-default-narrow.css and yul-yul-default-normal.css
Update Current Setting
Enable Drupal functions
- Add Yale People list Module => Add "staff" selection in user profile
- Enable "Flex Slide?" => PL slide view
Library News
Maintain and Update
"This Week at the Library" needs to be update every Monday with new page's URL
** Needs to find way to auto update the archives annually
Create new News
Content > Add New Content > News > Fill in Title
- Summary is for content that will appear on Home page's "In Focus"
- Upload Image (with size of ratio width : height = 3:4) for "In Focus"
- Body for the detail about the news
- Set Event Time Starting date (default is the created date) and Ending Date (default is 3 months from created date) if there are different
- Set Feed Category to "Library News"
- Set Sub-section to "Yale University Library News"
- Set External link same as this news' url (currently needed for "Share to Facebook") which is news/year/month/news-title
- Publish and Stick to front (if going to show on Home page "In Focus")
Migrate old News
Copy and Past from old Library News Archives for monthly news and annual title lists between May 2008-December 2014 in Basic page with following pattern:
- December 2008 (librarynews/archives/2008/12) => all news content created in the month of December 2008
- 2009 Archives (librarynews/archives/2009) => all news title lists for year of 2009
- Update the link in each page
- ** Needs to update the external link for month of Jan and Feb 2015 to keep unique format for future Archives View Setting
Settings > Views > In Focus > Home > Fields > Content: Title >
- Was: Output this field as a link from external link [field_link_to_external_story] through news feed disable in March 2015) from ogma
- Change to: Link this field to the original piece of content (Start in March 2015)
Archives View Setup
- Select Month to show Title list of the month.
- Library News Archives > "August 2014 (10)" has all news published on that Month. These are news posted in the current academic year.
- Archives before Aug 2014 had Archives pages from old server, doesn't dynamic created from Drupal
- Structres > Views > Librarynews
References
Nota Bene
When a new issue of Nota Bene is released, it must be submitted to EliScholar. Once it is sent to EliScholar and published, an entry can be added to the web site.
Upload File to EliScholar
Get Cover image, resize to ~150x190 
Create a News Item for Nota Bene
The news should import within one hour, for quick import, you can "Pull Nota Bene Import (Content > type: News Feed > Nota Bene Feed) > http://web.library.yale.edu/nota-bene-feed > Import > Import "**
** Not everyone can do these steps. You must have Admin access to the web site.
Get the imported new issues (Content > type: News, not published )
=> news title will be something like this: "Nota Bene: News from the Yale Library, Annual Report Issue, fall 2014" > Edit
- Add text in "Summary", this will show at Library Home page if intent to publish to there.
- Click Body (Edit Summary) => Text that will show under the image for /yul-publications page.
Nota Bene
Spring 2016 - HTML will add <p> tag for the text indent.
- Image > Upload the image

- Feed Category > Nota Bene

- + hold shift to add "Library News", if the same content will be published in Library News
- Also make sure Sub-section is "Yale University Library News" if going to publish as Library News
- External link > should already exist (if original document moved to other area, than change it here)

** If prefer link directory to the downloadable pdf file, check from Elischolar to get the url and replace it here with http://elischolar.library.yale.edu/cgi/viewcontent.cgi?article=1075&context=yul_nota_bene (for Fall 2016 issue)
- Publish this news
**It is good practice to un-publish the older issues unless the news is going to keep for News Archives.
Personal Librarian
Update Setup for Yale College PL Program
Add New Personal Librarian:
- Make sure PL name already in Drupal, check at web.library.yale.edu/users, click edit, go to the bottom "Admin Field", make sure PL has "general editor" role.
- Add New PL Page: Content > Add Content > Personal Librarian
** The PL Page Tile use Profile's Name area - the official name, which can be changed only by web user administer.
** The url for PL page using Page title with string transform to lower case and add hyphen for space - For Divinity School PL, Change "Sub-section" from "Yale College Personal Librarian Program" to "Divinity Library"
- Go to bottom, open "Authoring Information", change "Authored by" from your name to the new PL's name (type in first couple letters of PL's name, will auto show name list to pickup)
- Change "Publishing options" to "published"
- Save
- Have the new PL update the new PL page (PL Message, Related Information for more links) , also update information on personal profile follow the instruction at here
Add New Student
- Content > Add Content > Add New Content Type "Yale College PL Program"
- Fill in the following fields: Title (with Netid), Student Name, Class Year, Personal Librarian (should show name list after type in first few letters), Email and Phone
- To update information individually, go to "Admin PL Students" > Search by student netid > Click "Edit" to update
Setup and Configuration
Import Student-Personal spreadsheet
- At the beginning of each Fall, get a new update file. Prepare spread sheet with the following column name: NetID, Name, Class, Librarian, Email, Phone, where the Email is Librarian's Email.
- For Divinity, the columns are: netid, email, name, class, pl, where email is student's email.
- **Make sure no duplicate Netid (in spreadsheet, highlight Netid column, go to Home > Conditional Formatting > Highlight Cells Rules > Duplicate Values)
**Make sure no special characters (ó é è ã ö í ä á ñ Å ć ç ú ü Ö ) in fields, use the formula { =IF(ISNUMBER(SEARCH(I$1,$A2)),"v","") } (where A is Name Column, I$1 is one of the diacritic locate cell) to check. --- Don't need this after enable UTF-8 support enable.
**When do copy and Paste, make sure no blank space before or after "Name, Email" fields
**Make sure using the name in name field for Personal Librarians (in Drupal Profile - Refer to the PL name list at /pl home page) - Open the spreadsheet (the one to be upload) and save as *.csv file (Click OK if has multiple sheets in file, then click No to not save the file formate, click cancel to not save, the first step already create a *.csv)
- Structure > Feeds importer > PL Students Upload (or Divinity Student PL) >
- Make sure at Node processor > Settings => check the followings, and "SAVE" the change.
- Insert new nodes
- Replace existing nodes
- Delete non-existent nodes
- * When just want to do part of the update, just save part of that data, change above "Delete non-existing nodes" to "Skip non-existent node"
- Back to "Feeds importers" (Click the link on top in breadcrumbs)
- Click "import" link at top of the text
- Select "PL Students Upload"
- Click "Choose File", browse to saved *.csv File
- Click > "Import"
- Make sure at Node processor > Settings => check the followings, and "SAVE" the change.
Revise Personal Librarian Program Home Page
Remove PL
To remove PL, just unpublished that PL's PL page or delete it.
References
Subject Specialist
Maintain and Update
- Check Taxonomy Subjects Terms each semester / Year with the Yale resources (see references below)
- Update Subject Specialist associate with each subject term
- For Librarians in Subject Guides contacts Katie Bauer
- For Librarians by Major contacts Emily Horning
- For Librarians by Programs and Departments contacts Melanie Maksin
- Several Changes need to do or possible to do
- Thin border around image
- Set the subjects that don't have libguid page to "Ask Yale Library"?
- Subjects not in Major or Program or Libguide for special case of in Instruction, the parent <-> sub-subject relation?
Setup
Create Taxonomy: Subjects
- Import terms from Library Subject Guides, Majors in Yale College, Programs & Departments
- Add Category field to distinguish the subject resources from above 3 resources
- Add field for subject Specialist
- Add field in user account setting for Subject Librarian alternate home page (Group user that doesn't have libguidID)
Create view to get the Librarians by Major (Librarians for Undergraduates)
Create another view to get the Librarians by Programs & Departments (Librarians for Graduate Students and Faculty)
Create a main page that can search the librarian by any subject word(s) in Taxonomy Subjects (from Subject Guides, Majors, or Programs & Departments) by enable "Exposed Form in Block" and put this block in "Sidebar First" region on "Find a Subject Specialist " main page => Later also put into the basic page as main page (/subject-specialists, change the search page to /sl) in order to have blank search boxes for "Subject" and "Librarian" (add as OR function)
The common notes is from block that is set in Content Region between "Page Title" and "Page Main Content" for the 3 mentioned pages. Later do the revise, the search page had the instruction (at footer area - so the search result will be on top of it) same as basic page (didn't use block, so when do update, need change both places)
Create a view block that rotate the Subject Specialist name and photo in Main Page's Sidebar First region both image and name are link to libguid page by feed back, original name was link to email).
** Due to Libguides updatae, need change the following url setting: Views > Subject Taxonomy > User Libguide id > Rewrite Results > Link path (http://guides.library.yale.edu/profile.php?uid=[field_user_libguid_id]) => (http://guides.library.yale.edu/prf.php?account_id=[field_user_libguid_id])
References
Staff Directory Setup
Set up New YUL Staff (* are required field)
- People > Add CAS user > type in new staff netid (one line per person) > Create new account(s)
- Will create new user profile if the staff doesn't have account in library's web site (or "Already exit in the system")
- Click user profile link to edit user's information (try to not use special diacritic for easy search)
- *Full Name: will be Display name at User page
- Phone number
- Building
- Office Location
- *Last name
- * First name : this with Last name will be used for YUL Staff Page Title
- Unit: will be the main default department or sub-department (if stuff under some sub-department, its department name will auto get from view), this is only for reference, may not update if people change unit)
- **Save
- Content > Add Content > YUL Staff
- Name: Don't fill in, it will be get the value from above user profile, show here only for peopel change name after this page created.
- *YUL Staff Title
- *Unit: get staff's sub-department (unit) name, department name will auto get from Department Directory Content Type, update here if person change unit.
- Position: default to "5", do necessary change if need display on the top of staff list
- *Building
- Office Location
- * Go to "Authoring information" > Change "Author by" from your name to the new staff's name (start to type first name will auto create name list for you to pick up)
- * Save => should have the name fill in now
- Check department directory (http://web.library.yale.edu/sd/departments) to see if the staff show up there
When Staff leaves
- Go to User's Page > Delete related fields (use http://web.library.yale.edu/users to search the person and edit)
- Go to YUL Staff's page > Delete the page (use http://web.library.yale.edu/admin/yul-staff to find the YUL Staff page)
New Department or sub-department not in the list
- Content > Add Content > YUL Department Directory
- *Title: Department or Sub-Department name
- *Web Site: Give the same name as "Title"
- URL: fill in if there is one
- Left Contact, Center Contact, Right Contact: are for information that will be on Department Directory information section
- Sub-Department: fill in only if the Title is a department and has sub-department
- Department: only fill in if the Title is a sub-department, then fill in it's department name
- Default URL will be sd/dept/department-name, if prefer alias, should use se/dept/alias
- *Save
When Staff change information, just do the necessary change in either user profile (phone, name) or YUL Staff Profile ( name, title, unit, building, location).
New Building not in the list or need to do title change: Contact Steve Wieda
- Create new building for all other information
- "YUL Staff Building Location" field in the Building Content Type is the name used for Staff Directory