Images
Make sure all images and form buttons have associated descriptive text. Screen reader technology cannot automatically convey the meaning of an image. The ALT attribute is used for this purpose, and the creator must provide this information. The ALT attribute information is also used when an image cannot be displayed properly. If you wonder if you need to add information in the ALT attribute, or what information to put there, ask yourself “What text would I provide if I did not have this image or the image was missing?” A full explanation of uses of ALT attribute is provided by Webaim.org
- Describe an image with meaningful content using the ALT attribute within the IMG HTML element. Name the item(s) in the image. Do not use the phrase “image of.” However, you may wish to specify “painting,” “photograph” or other genre if this is important.
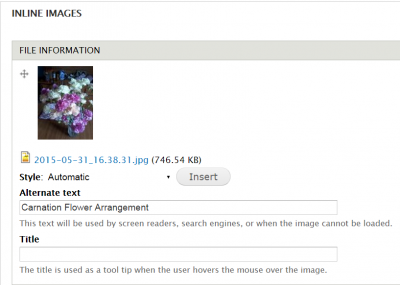
- As shown below, when you upload an image in Yalesites, an entry element will open prompting you to enter the "Alternate Text." This will populate the ALT attribute.

- Leave ALT attribute blank for a purely decorative image with no meaning and no link to other material.
Video and Audio
When inserting video or audio files on your online resource you must
- Provide a full text transcript of video and audio.
- The transcript and video/audio should be synchronized.
- Provide captions synchronized to the audio of the video, including video with no audio content (to describe the action).
- Provide means to stop, pause and adjust volume of video and audio.
These guidelines were adapted from Webaim Checklist.